Experimenting with IoT: Building a display for HSL timetables
Have you ever wanted to see how IoT works on a code level, this blog will introduce you to using GraphQL REST API, parsing data and finally displaying it.
A famous Finnish hacker Windytan has already created instructions for creating a display for showing data about bus stops. However, her instructions might seem too complicated for not so tech savvy audience. Still, this is a good read to acknowledge that not everything is as they seem on a first glance.
We will take a less complicated route and will consume the HSL API accessible via the internet. This blog will go through getting the data from the internet using a public REST service and display the data on the display of our IoT device. To put this on the layman’s terms: we will build a display to show data about buses that will stop on the bus stop near you. This will work at least in my hometown Helsinki.If you have not completed the steps to setup development environment, read and complete the steps on the 1st chapter >>
There is only a couple of steps needed to achieve this:
- Find a correct bus stop.
- Edit WiFi settings in the source code.
- Edit the source code to have the correct bus stop id on the row that has XXX in the comments
- Compile and upload code to the dev board.
You can download the source code here >>
Finding the correct bus stop ID:
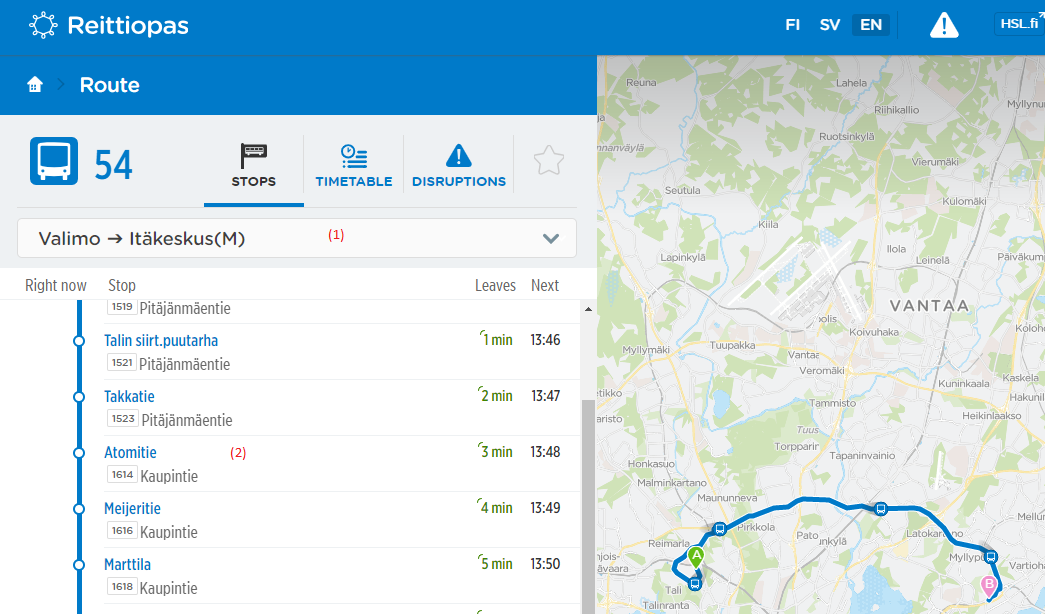
Browse to https://www.hsl.fi/en/timetables-and-routes. I was able to find the stop using a line number (54) that I know to stop on the stop next to our office.
So key in 54 into the timetables textbox, hit ”enter” and then ”search timetables”.
Next select correct direction from the dropdown menu (1) and locate correct stop (2). Click stop on the list.

URL for this bus stop is https://reittiopas.hsl.fi/pysakit/HSL%3A1465136 (This is on the address line of your browser). From this we can get the bus stop ID which is 1465136. Change this to the source code on a line that has XXX in the comments.
Now what is left to be done is flashing the board with the software we just created, to do this:

- Select a correct board from tools – board: “Heltec_WIFI_LoRa_32”
- Select a correct COM port from tools – port
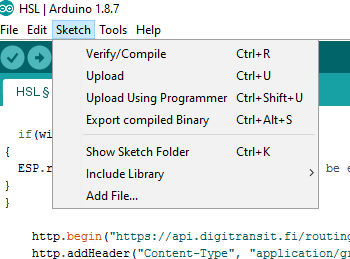
- Compile the source code from Sketch - Verify/compile
- And finally upload the sketch from Sketch – Upload (you can go directly in here if you don’t want to verify since this will also trigger the verification)
At this point read the comments on the source code. This is a good point to grasp understanding of the whole solution and great way to learn.
To summarize all this, IoT devices can utilize similar patterns for connecting to the internet services as normal computers do. In this example we used quite modern standards: Restful service, Json message format and WiFi to establish the connection.
Pysy askeleen edellä
Teknologia muuttaa maailmaa kiihtyvällä vauhdilla. Digia Horizon -uutiskirje pitää sinut ajan tasalla uusimmista ilmiöistä ja siitä, miten teknologia auttaa rakentamaan älykästä liiketoimintaa.