Low-code on nopein tapa kehittää sovelluksia
Low-coden avulla sovelluksia voi kehittää perinteisiä keinoja nopeammin ja tehokkaammin. Jaan tässä blogissa kokemuksiani työajanseurantasovelluksen kehittämisestä Mendixin low-code-sovelluskehitysalustaa käyttäen.
Sovelluskehitys on low-coden avulla nopeampaa kuin koskaan ennen. Näkemykseni low-code-kehityksestä muuttui välittömästi, kun pääsin siihen oikeasti sisälle. Siirtyessäni Digialle low-code-kehittäjäksi ennen kankeaksi luulemani palikoiden raahailu muuttuikin yllättäen motivoivaksi ja monipuolisesti mieltä aktivoivaksi luomistyöksi. Digialla käytetään monia low-code-teknologioita ja minun on ilo olla ensimmäinen Mendixiä käyttävä low-code-kehittäjämme.
Mendix ei ole vain ”drag and drop”-käyttöliittymä, jolla tehdään pieniä harrasteprojekteja, vaan sillä rakennetaan liiketoimintakriittisiä enterprise-tason sovelluksia. Mendix tarjoaa työkalut muun muassa versionhallintaan, projektinhallintaan, low-code-kehittämiseen ja siitä löytyy myös no-code-alusta kansalaiskehittämistä varten. Itse työskentelen suurimmaksi osaksi käyttäen Mendixin tarjoamaa Mendix Studio Pro:ta, jolla voidaan luoda low-code-ratkaisuja ja myös täysin räätälöityjä ohjelmistoratkaisuja käyttäen React ja React Native -kirjastoja. Mendixiä voidaan laajentaa valtavalla määrällä Mendix-yhteisön luomia widgettejä ja React Native -komponenteilla.
Sovellus työajanseurantaan – näin rakensimme sen Mendixillä
Halusimme testata kuinka nopea Mendix oikeasti on. Tämän vuoksi lähdimme sisäisesti kokeilemaan, kuinka nopeasti saisimme rakennettua prototyypin työajanseurantasovelluksesta ilman pitkää kokemusta Mendix-mobiilikehityksestä. Kokosimme projektia varten Digian sisäisen tiimin, jonka tarkoituksena oli mallintaa oikeaa asiakasprojektin tiimiä.
Aloitimme työajanseurantasovelluksen kehitysprosessin ketterän SCRUM-mallin mukaisella kick off -tapaamisella, jossa tutustuttiin puolin ja toisin sekä käytiin läpi projektin roolitus. Kick off -tapaamisen jälkeen toteutimme työaika-arvion. Jo työaika-arviossa tuli selväksi, että low-code-kehitys on nopeaa. Huomasimme, että suurin osa ajasta tulisi kulumaan mobiilikehityksen vaatimien asioiden opettelemiseen, eikä niinkään itse tekemiseen. Työaika-arvion valmistuttua käyttöliittymäsuunnittelija pääsi jo visioimaan sovellukseen käyttöliittymää, jota kehitettiin tehokkaasti palautteiden perusteella.
Mendixin tarjoamien low-code-työkalujen ansiosta saimme myös tuoteomistajan (PO) suoraan mukaan suunnitteluprosessiin. Mendixillä sovelluslogiikkaa kehitetään vuokaavioita muistuttavalla notaatiolla, jota asiakkaankin on helppo seurata. Tämän ansiosta pystyimme viikoittaisissa tapaamisissa demonstroimaan käyttöliittymän lisäksi myös sovelluslogiikkaa tuoteomistajalle helposti. Asiakas oli tyytyväinen työn nopeuteen ja jopa ihmetteli, kuinka pienen mobiilikehityksen kokemuksen omaava tiimi voi toteuttaa toimivan mobiilisovelluksen niin nopeasti. Mendixillä mobiilisovellusten kehittämistä nopeuttaa merkittävästi sen tarkastelun helppous: esimerkiksi uutta käyttöliittymän näkymää rakentaessaan kehittäjä näkee sovellukseen tekemänsä muutokset erittäin nopeasti. Käytännössä kehittäjä tekee muutoksen, jonka jälkeen hänen tarvitsee vain tallentaa muutokset ja ne päivittyvät kehitettävään sovellukseen.

Kuva 1. Esimerkkejä käyttöliittymän ulkoasusta
Monipuolista ja mobiilinatiivia kehitystä Mendixillä
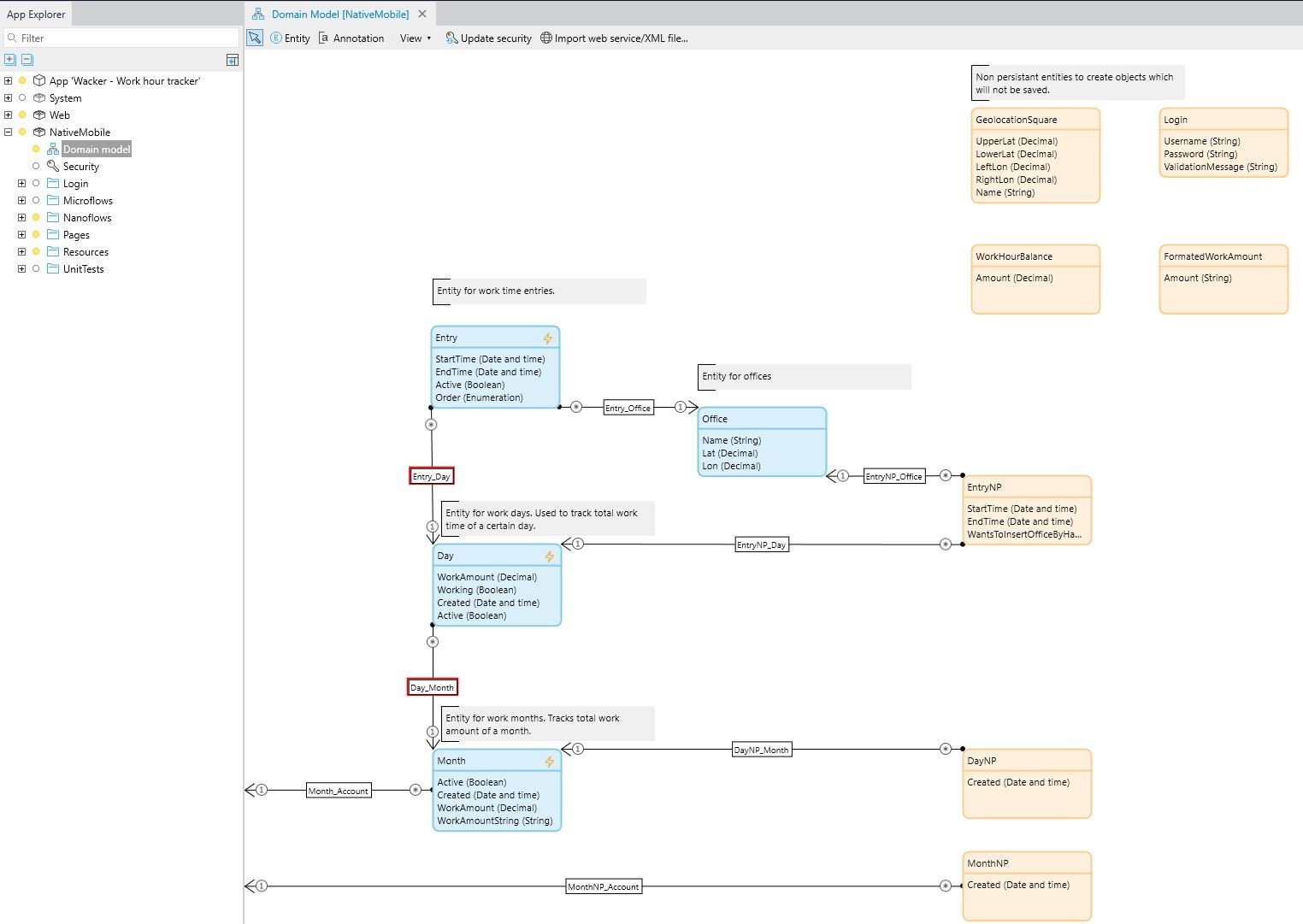
Sain jälleen kerran huomata low-coden nopeuden aloittaessani sovelluksen tietomallin rakentamisen. Perinteisesti verkkosovellusta rakentaessani ja valitessani esimerkiksi React, Node.js, MySQL stackin olisin käyttänyt huomattavasti enemmän aikaa tietokantataulujen muodostamiseen ja eri komponenttien välisten yhteyksien luomiseen. Nyt minun tarvitsi vain luoda tietomalli, jota Mendix tulisi käyttämään datan hakemiseen ja tallentamiseen. Kun kehittäjä voi itsenäisesti rakentaa sovellukseen saman henkilötyöpäivän aikana alustavan käyttöliittymän, kirjautumisen, sekä logiikan työajankirjausten tallentamista varten, voidaan sanoa low-code kehityksen olevan päätähuimaavan nopeaa.
 Kuva 2. Projektin tietomalli
Kuva 2. Projektin tietomalli
Seuraavaksi aloitimme käyttöliittymän hiomisen ja taustalogiikan laajentamisen. Käyttöliittymän tyylittelyt sai tehtyä erittäin nopeasti Mendix Studio Pro:n sisäänrakennetulla tyylimäärittelyllä ja räätälöidyt tyylittelyt toteutettiin React Nativen sallimilla JavaScript-tyyliolioilla.
Sovelluslogiikan laajentaminen kohdistui puhelimen GPS-signaalin hyödyntämiseen sovelluksen toiminnassa. Vähentääksemme käyttäjien manuaalista työtä ja tehdäksemme sovelluksen käytöstä mahdollisimman helppoa, halusimme määrittää käyttäjän toimiston automaattisesti käyttäjän GPS-sijainnin perusteella. Iloksemme ja onneksemme Mendix tukee suoraan suurinta osaa mobiililaitteiden ominaisuuksista kuten GPS-sijainnin hakemista ja kameraa. Mendix Studio Pro:sta löytyi suoraan pakasta GPS-sijainnin kysely, jolla saatiin helposti käyttäjän sijainti selvitettyä. Nyt tarvitsi vain selvittää toimistojen maantieteelliset sijainnit ja rakentaa logiikka, joka määrittää käyttäjän työskentelemään tietylle toimistolle.
Mobiilikehitys Mendixillä on hurjan nopeaa! Sovelluksen toimivan prototyypin toteutus kesti alle 10 henkilötyöpäivää. Tapaamistemme aikana myös asiakkaat saivat kuvan kehityksen tehokkuudesta, kun he pääsivät näkemään mitä sovelluksessa tapahtuu niin sanotusti “pellin alla”. Asiakas pystyi kertomaan omat näkemyksensä hyvinkin yksityiskohtaisiin osiin sovellusta, eikä hänen tarvinnut enää tyytyä kommentoimaan vain sovelluksen ulkoasua.
Digian Low-code-lähettiläät-blogisarjassa avaamme matalakoodisen eli low-code-kehittämisen mahdollisuuksia liiketoiminnan digitalisoimiseen. Blogeissa joukko eritaustaisia Digian asiantuntijoita kuvaa omia kokemuksiaan siitä, kuinka parempaa digiarkea rakennetaan low-code-työkaluilla aiempaa ketterämmin ja monenlaisten ihmisten yhteistyönä. Löydät kaikki Low-code-lähettiläiden tekstit täältä.
Pysy askeleen edellä
Teknologia muuttaa maailmaa kiihtyvällä vauhdilla. Digia Horizon -uutiskirje pitää sinut ajan tasalla uusimmista ilmiöistä ja siitä, miten teknologia auttaa rakentamaan älykästä liiketoimintaa.